Cómo usar el Nuevo editor y debugger ABAP
Aprenda las características fundamentales del nuevo editor y debugger ABAP en SAP Netweaver 7.0
Inspeccionar el código fuente es probablemente una de las tareas más delicadas en el desarrollo de una aplicación. Las herramientas con las que contamos para llevarla a cabo cumplen un rol fundamental y si están bien diseñadas seguramente se verá reflejado en una mejora de nuestra productividad.
El nuevo editor y debugger ABAP, con sus numerosas funciones de formateo de código, junto con otras destacadas características, se presentan como un instrumento potente con una interfaz amigable para el programador.
Esta nueva funcionalidad e interfaz está disponible en la versión de SAP Netweaver 2004s (SAP Netweaver 7.0), y es accesible desde SAPGUI 6.20 con patch level 10.
En el presente tip describiremos algunas características fundamentales a tener en cuenta en el uso de esta herramienta.
Cómo activar el editor
Antes de comenzar a trabajar con el nuevo editor, será necesaria su activación.
Desde la transacción SE80, ir a Utilities → Settings. La ventana que se despliega, debe quedar seteada de la siguiente manera:

Notar en la imagen anterior que se está indicando que se va a utilizar en nuevo front end editor. Una vez establecida esta especificación, cada vez que se utilice el editor se presentará la nueva interfaz y se explotarán las características asociadas con el nuevo editor.
Características del nuevo editor
- Lo que se detalla a continuación son las nuevas particularidades del editor ABAP:
- Coloración de la sintaxis automática y configurable.
- Predicción de palabras claves del lenguaje (Select, Stop, etc.) en tiempo real.
- Señaladores de código (marcadores).
- Posibilidad de contraer y expandir bloques lógicos de código.
- Codigos prediseñados (Templates) configurables para estructuras de código, con la posibilidad de utilizar campos dinámicos.
- Auto-corrección del código a través de diccionario de errores conocidos totalmente configurable.
- Separación del editor en dos ventanas en la misma pantalla, permitiendo la comparación de sectores de código sin necesidad de abrir otra sesión.
- Seteo de breakpoints al margen del código, similar a la vista tradicional del debugger.
- Enumeración de líneas de código.
- Indicador de nuevas líneas y líneas modificadas.
- Exportación de trozos de código o programas completos con múltiples formatos (HTML, PDF, etc.).
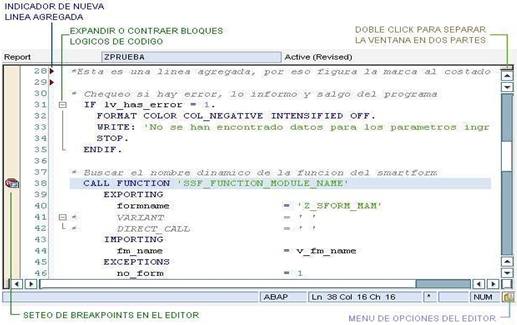
Una vista simplificada de la interfaz del editor
La siguiente imagen corresponde al nuevo editor ABAP. Como puede observarse existen notables diferencias con las versiones anteriores, de las cuales se destacan las siguientes:

La ventana correspondiente al menú de opciones, posibilita la configuración de numerosas características del editor, incluyendo la creación de patrones de bloques de código:

En la subventana donde figura el código, el texto encerrado entre signos de porcentaje (%) corresponde a variables dinámicas que tomarán su valor según la necesidad del programador al momento de utilizar el template.
Para utilizarlo a la hora de programar: Al escribir la palabra “select” se activará el símbolo que figura en la descripción (§), y presionando CTRL+ ENTER aparecerá automáticamente el bloque de código correspondiente.
Las funciones agregadas resultan ser de gran utilidad y la posibilidad de que gran parte de ellas puedan ser configuradas por el usuario no es un dato menor. Esto, sumado a las características ya conocidas del tradicional editor (búsqueda global, navegación hacia otras herramientas, activación, etc.), convierte al nuevo editor Abap en un producto amigable, potente y fundamental para el desarrollo de aplicaciones.
Cómo activar el debugger
Antes de comenzar a trabajar con el nuevo debugger, será necesaria su activación. Desde la transacción SE80, ir a Utilities → Settings. La ventana que se despliega debe quedar seteada de la siguiente manera:

Características del nuevo debugger
A partir de la versión del SAP Netweaver Application Server 6.40 para Netweaver 2004 (sin necesidad de estar en SAP Netweaver 2004s - SAP Netweaver 7.0), ya existe una versión del debugger con funciones extra comparándolo con el debugger clásico.
Sin embargo, la versión nueva del debugger para Netweaver 2004s (SAP Netweaver 7.0) mantiene esas características distintivas y agrega otras tantas que aumentan la potencialidad del producto, a saber:
- Mismas características que el editor a la hora de visualizar el código, con los distintos formatos presentes y una interfaz similar en este sentido
- Comparación exhaustiva entre variables
- Análisis de la memoria
- Análisis de las pantallas (screens)
- Información sobre programas cargados
- Información sobre áreas del sistema
VII. Una vista simplificada de la interfaz del debugger

- La posibilidad de configurar 3 escritorios de prueba (Desktop 1, 2 y 3), permite crear diferentes entornos para realizar depuraciones específicas. Las herramientas que se permiten incluir en cada escritorio figuran listadas a continuación:

Una vez que se obtiene el entorno de prueba deseado, se puede guardar para ser utilizado en futuras sesiones de debugging. Para ello “salvar el layout”, desde el menú Debugger →Debugger Session → Save Layout. De esta forma, la próxima vez que se ingrese al debugger, figurarán en el escritorio, las herramientas anteriormente elegidas.
- La visualización de estructuras y tablas es un agregado importante, ya que permite observar en una misma ventana el contenido de 2 estructuras de datos, facilitando notablemente el trabajo de comparación.
- De la misma manera, la comparación entre variables viene integrada en una solapa estándar (Diff) que permite seleccionar dos variables sin restricción e ir comparando su contenido paso a paso en la ejecución del programa, permitiendo la modificación de su valor.
Ambas herramientas tienen un log histórico de los objetos seleccionados, de manera que si se quiere volver a enfrentar dos variables o estructuras, simplemente deben elegirse desde dicho log.
La nueva versión del debugger presenta una serie de características que facilita notablemente el trabajo del programador, presentando a su vez una interfaz amigable similar a la del nuevo editor, lo cual impacta en el usuario dando una idea de herramientas que trabajan en conjunto.
Copyright 2007 Teknoda S.A.
IMPORTANTE: “Notas técnicas de SAP ABAP" se envía con frecuencia variable y sin cargo como servicio a nuestros clientes SAP. Contiene notas/tutoriales/artículos técnicos desarrollados en forma totalmente objetiva e independiente. Teknoda es una organización de servicios de tecnología informática y NO comercializa hardware, software ni otros productos. |
FICHA TECNICA: Notas técnicas – Tips de SAP Netweaver ABAP ”Cómo usar el Nuevo editor y debugger ABAP"
Tema: Programación ABAP Descripción: Aprenda las características fundamentales del nuevo editor y debugger ABAP en SAP Netweaver 7.0