Tutorial ABAP paso a paso: Cómo crear una Web Dynpro ABAP
Aprenda a crear una Web Dynpro ABAP definiendo paso a paso todas las componentes involucradas para su creación, mediante un ejemplo sencillo.
En el tip Entendiendo los fundamentos de las Web Dynpro en SAP publicado anteriormente en Teknodatips, se trataron los conceptos fundamentales referidos a las aplicaciones Web Dynpro en SAP: qué son y lo que hay que tener en cuenta para su desarrollo y ejecución:
- el patrón de diseño MVC (Model -View-Controller) en el que se basan,
- los diferentes entornos de ejecución para las Web Dynpro ABAP / para las Web Dynpro JAVA
- y los entornos de desarrollo de una Web Dynpro ABAP (ABAP Workbench) y JAVA (SAP Netweaver Developer Studio).
En el presente tip, se abordará la creación de una Web Dynpro ABAP, paso a paso, que como un primer acercamiento, se trata de una Web Dynpro sencilla. Sin embargo, de todas maneras es necesario para su creación definir varios elementos que implican el despliegue de numerosas pantallas que detallan el paso a paso, para un mejor entendimiento de este tutorial.
La Web Dynpro ABAP ejemplo a desarrollar busca información en una tabla de SAP, basándose en un dato ingresado por el usuario, que determinará la acción de búsqueda apropiada y el posterior despliegue de información visualizable en una tabla.
Cabe recordar que para la creación de una Web Dynpro for ABAP es necesario ingresar al ABAP Workbench - Transacción SE80, lo mismo que se haría para el desarrollo de cualquier aplicación en este entorno.
Pasos necesarios para la creación de una aplicación Web Dynpro ABAP
Para la creación de una Web Dynpro ABAP es necesario definir varios elementos de manera separada que se detallan en los distintos pasos, hasta la creación de la aplicación Web Dynpro.
I) Pasos para la creación de la componente de la Web Dynpro: Atributos y Nodos
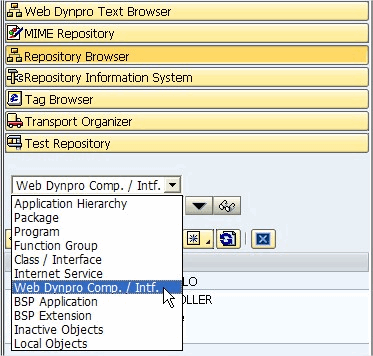
1) Ir a la transacción SE80 y elegir la opción Web Dynpro Comp./ Intf. En este mismo paso serán creados: la componente (Component), la Interfaz (Interface) y la ventana (Window) de la Web Dynpro.

2) Al elegir esta opción se solicitará un nombre para la componente a crear, Z_WEB_DYNPRO_EJEMPLO, y también se solicita ingresar el nombre de la Ventana (Windows), que en este caso se dio el mismo nombre Z_WEB_DYNPRO_EJEMPLO, como se muestra en la siguiente figura: (Posteriormente como con toda aplicación, se lo deberá asignar a un Paquete y luego asociarlo a una Orden de transporte.)

3) En la pantalla obtenida, sólo resta completar una Descripción:

En este punto de los pasos creados ya se puede observar cómo se va conformando la Web Dynpro a crear:
- 1. Componet Controller: Sólo hay un controlador de componente por componente Web Dynpro. Este es un controlador global, visible para todos los otros controladores. El controlador componente (COMPONENTCONTROLLER) impulsa la funcionalidad de todo el componente. Este controlador no tiene una interfaz visual.
- 2. Component Interface: permite la comunicación entre los elementos de dos componentes de Web Dynpro.
- 3. Windows: Aloja las vistas creadas que se verán al ejecutar la aplicación Web Dynpro.
4) Luego, hacer Doble Click en COMPONENTCONTROLLER, y verificar que la aplicación esté en modo de cambio para definir el Context, dentro del cual se colocaran los datos que conformara mi modelo: atributos y nodos.

5) Para esta Web Dynpro se creará sólo un Atributo y un Nodo. Se define el Atributo: el nombre (AEROLINEA) y el tipo de dato del atributo (STRING) y luego Aceptar.

6) Luego se crea el nodo, que en este caso va a hacer referencia a la tabla SFLIGHT:

7) Se define el nodo con nombre SFLIGHT e indicar que referencia a la tabla SFLIGHT (parámetro Dictionary structure) y hacer Click en Add Attribute from Structure.

8) Se obtiene la siguiente pantalla donde se seleccionarán los campos que tendrá el nodo definido y luego Aceptar. Es importante recordar Guardar los cambios al finalizar (botón SAVE).

II) Pasos para la creación de la vista de una Web Dynpro
Una vez creada la componente de la Web Dynpro ABAP, es necesario crear la vista, que va a contener los objetos visualizables en la aplicación Web Dynpro.
1) Sobre la componente definida (Z_WEB_DYNPRO_EJEMPLO) presionar botón derecho del mouse → Create → View

2) Se le asigna el nombre a la vista: 'Vista1' y se completa el campo Descripción y luego Aceptar.

3) Al crear la vista, aparece la siguiente pantalla para insertar los objetos visualizables de la aplicación, y seleccionar desde allí la solapa Context:

4) En este punto es necesario que la vista cuente con los datos que obtiene del COMPONENTCONTROLLER definido anteriormente, para poder utilizarlo como referencia.

5) El pasaje se realiza mediante la copia del nodo y atributo del contexto del COMPONENTCONTROLLER al contexto de la vista ‘Vista1’.

6) Para realizar la copia se elije en el campo View/Controller Names la opción: COMPONENTCONTROLLER, y se selecciona los radioButton correspondientes (los que están marcados) y luego Aceptar.

7) Se hace Click en CONTEXT y luego Aceptar.

8) La siguiente imagen muestra la copia realizada al contexto de la 'Vista1'.

9) En la solapa de Layout de la vista ‘Vista1’ se define el diseño de la vista, en el que se insertarán los siguientes elementos: Label (Etiqueta), Input field (Campo para el ingreso de dato por parte del usuario) y un Table (Resultado de la búsqueda seleccionada) (Elegir Insert Element)

10) Se crea el elemento Input Field de la vista 'Vista1' con el nombre I_AEROLINEA y Aceptar.

11) En este paso se "mapea" el Input field con el atributo del contexto, presionando el botón del campo Value.

12) Se establece el "mapeo" indicado seleccionando el atributo ‘AEROLINEA’ y Aceptar para finalizar el “mapeo”.

13) Una vez finalizada la creación del Input field, se crea el Label, que se lo asocia desde el campo LabelFor al Input field I_AEROLINEA y en el campo Text se escribe una etiqueta relacionada con el ingreso de dato, por ejemplo: Aerolinea

14) Una vez completada la inserción de todos los elementos, donde el último elemento creado fue Table y se lo creó con nombre ‘TABLA’, se realiza un enlace (Create Binding) para referenciar al Nodo del contexto y así poder definir los campos que lo integran:

15) Se presiona el botón Context para el posterior despliegue del contexto dentro de la vista ‘Vista1’.

16) Luego, se selecciona el nodo SFLIGHT, que tiene los campos que conformarán la estructura de la tabla . Luego Aceptar.

17) En esta pantalla se puede indicar el modo de visualización de la tabla (para este ejemplo se lo dejó en TextView) y con ésto queda completado el “enlace” de la tabla con el contexto. Finalmente, Aceptar.

18) Una vez “mapeados” los valores de cada elemento, se necesita crear un evento asociado al elemento I_AEROLINEA. Para eso se hace Click en el botón onEnter, que es el que se ejecutará cuando el usuario presione Enter.

19) Para crear el evento se le asigna el nombre: OBTENGO_DATOS, en el campo Action, y se completa el campo Descripción. Luego Aceptar.

20) Es necesario definir el código que estará asociado a la acción del evento. Para escribir dicho código, se realiza Doble Click en ‘OBTENGO DATOS’. NOTA: el código asociado a este evento se encuentra al final de este artículo. (*)

21) Al completar los pasos anteriores del paso II), ya se tiene la vista 'Vista1' creada. Es necesario guardar los cambios y luego activar los objetos inactivos de la aplicación como se muestra en la pantalla. Luego Aceptar.

Los pasos I) y II) crearon el COMPONENT CONTROLLER y la VISTA, respectivamente, de la aplicación Web Dynpro for ABAP.
El paso siguiente (III) completa la componente Windows, que conforma una aplicación Web Dynpro ABAP.
III) Paso que completa la componente Windows que conforma una Web Dynpro ABAP
1) En este paso se procede a añadir a la Ventana (Windows) las vistas que serán utilizadas y se reflejarán en la web, y conforman la parte “visible” de la Web Dynpro.
Para este ejemplo se selecciona la vista ‘Vista1’ y se lo “arrastra” hasta la solapa de Window debajo de la ventana con nombre ‘Z_WEB_DYNPRO_EJEMPLO’. Se guardan los cambios y se activa.

IV) Pasos para la creación y ejecución de la Aplicación Web Dynpro (Web Dynpro Application)
Para que la aplicación Web Dynpro ABAP pueda ser invocada desde el Browser, es necesario crear una “Web dynpro Application” .
1) Posicionarse en el panel izquierdo sobre el objeto Z_WEB_DYNPRO_EJEMPLO. Elegir Create → Web Dynpro Application y asignarle como nombre, por ejemplo, el que tiene por defecto (‘Z_WEB_DYNPRO_EJEMPLO’) y una Descripción asociada. Luego indicar el Paquete donde se creará la aplicación.

2) Una vez creada la Web Dynpro Appplication, para ejecutarla es necesario posicionarse sobre la nueva componente creada, presionar botón derecho del mouse y elegir el item Test

3)Al presionar Test , la aplicación Web Dynpro ABAP se abrirá en una ventana del Browser para su ejecución. Ingrese la aerolínea y presione Enter::

4) Finalmente, en la imagen siguiente se muestra la tabla con el resultado final de la ejecución, con los datos de la aerolínea ingresada, en el ejemplo: LH.

(*) Código del evento definido en la Web Dynpro ABAP
|
method ONACTIONOBTENGO_DATOS .
DATA lo_el_context TYPE REF TO if_wd_context_element. DATA ls_context TYPE wd_this->element_context. DATA lv_aerolinea LIKE ls_context-aerolinea. DATA lo_nd_sflight TYPE REF TO if_wd_context_node. DATA lo_el_sflight TYPE REF TO if_wd_context_element. DATA ls_sflight TYPE wd_this->element_sflight. data it_sflight type table of wd_this->element_sflight. * get element via lead selection lo_el_context = wd_context->get_element( ).
* get single attribute lo_el_context->get_attribute( EXPORTING name = 'AEROLINEA' IMPORTING value = lv_aerolinea ).
* navigate from <CONTEXT> to <SFLIGHT> via lead selection lo_nd_sflight = wd_context->get_child_node( name = wd_this->wdctx_sflight ).
* get element via lead selection lo_el_sflight = lo_nd_sflight->get_element( ). * get all declared attributes lo_el_sflight->get_static_attributes( IMPORTING static_attributes = ls_sflight ).
select carrid connid fldate price from sflight into corresponding fields of table it_sflight where carrid = lv_aerolinea.
lo_nd_sflight->bind_table( it_sflight ). endmethod. |
Copyright 2012 - Teknoda S.A.
IMPORTANTE: “Notas técnicas de SAP ABAP" se envía con frecuencia variable y sin cargo como servicio a nuestros clientes SAP. Contiene notas/tutoriales/artículos técnicos desarrollados en forma totalmente objetiva e independiente. Teknoda es una organización de servicios de tecnología informática y NO comercializa hardware, software ni otros productos. |
 |
- Especialista ABAP |


